벡터 이미지인 SVG 파일은 선명하고 확대해도 깨지지 않아서 해상도가 높은 이미지가 필요할 때 유용한 이미지 형식입니다. JPG, PNG, GIF 등의 비트맵 이미지를 가지고 있다면, SVG 파일로 변환할 수 있습니다. 무료 일러스트 프로그램이기도 한 “잉크스페이스”를 통해 SVG 파일로 변환하는 방법을 알아보겠습니다.
SVG 파일 변환
픽셀로 이루어진 비트맵 이미지와는 달리 SVG 파일은 벡터 이미지 형식입니다. SVG 파일에 대한 자세한 설명은 SVG 특징 변환 무료사이트 글에서 보실 수 있습니다. 가지고 있는 비트맵 이미지를 수정하고 싶거나, 확대해도 깨지지 않게 만들고 싶다면 SVG 파일로 변환하면 됩니다.
무료 일러스트 프로그램 “잉크스페이스”

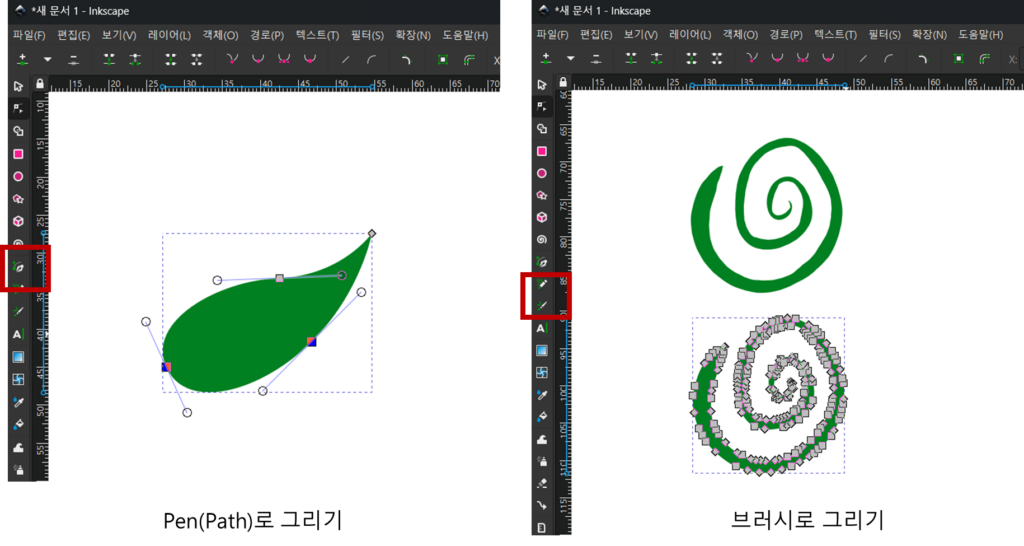
“잉크스페이스”라는 무료 일러스트 프로그램은 사실 SVG 파일을 변환하는 게 주된 기능은 아닙니다. Adobe 일러스트의 대체품이라 불리우는 프로그램으로 Pen(Path)를 이용해 그림을 그릴 수 있게 해주며, 브러시로 그린 그림도 바로 Path화 시켜줍니다. 모양이 마음에 안들면 Path를 움직여 수정할 수 있습니다.

잉크스페이스는 이런 그림그리기 기능 뿐만 아니라 비트맵 이미지를 벡터 이미지로 바꿔 주는 기능도 있는데요. 어떻게 사용하는지 살펴보겠습니다.
잉크스페이스로 SVG 변환하기
벡터 이미지를 잉크스페이스로 가져옵니다. 가져오는 방법은 두 가지입니다. 첫 번째는 잉크스페이스를 열어놓은 상태에서 이미지를 드래그해서 올려놓는 것이고, 두 번째는 파일-열기에서 원하는 파일을 선택하면 됩니다.
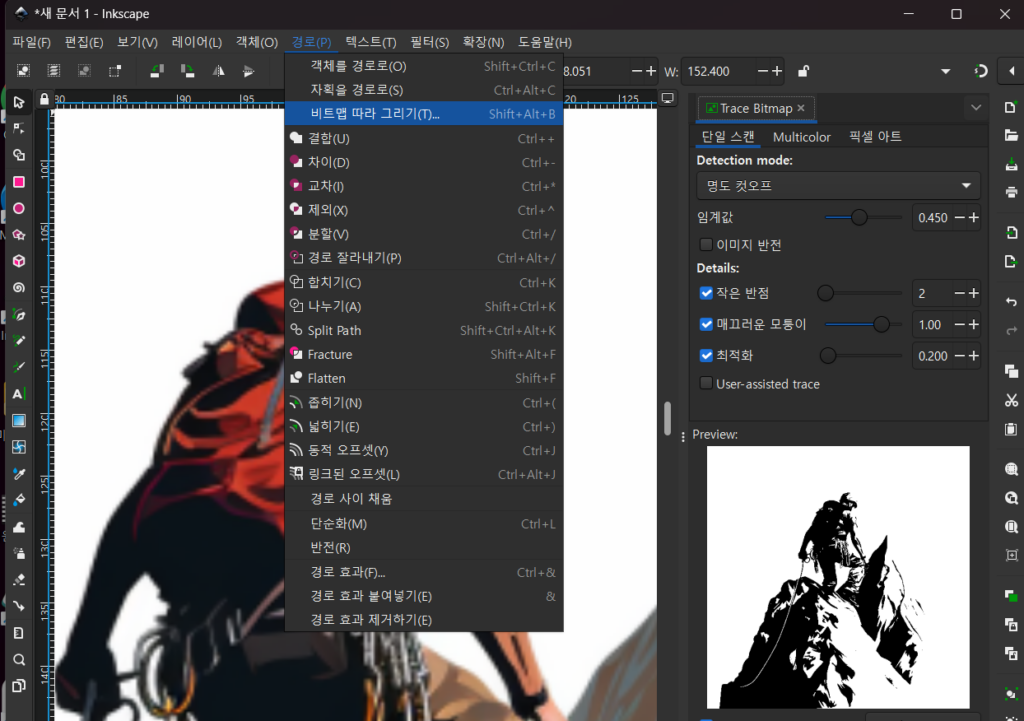
이미지를 가져왔으면, 객체에서 비트맵 따라 그리기를 선택합니다. 아래와 같이 Trace Bitmap이라는 작업창이 오른쪽에 생겼습니다.

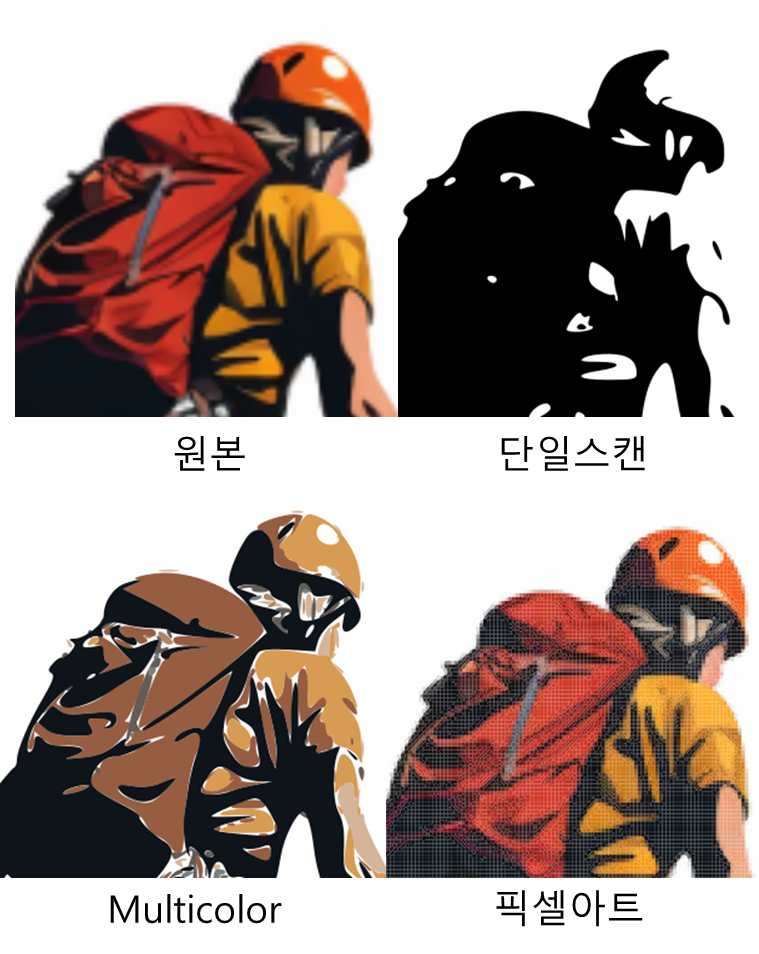
SVG로 변환하는 방법은 단일스캔, Multicolor, 픽셀아트의 3가지가 있고, 각 방법 안에 세세한 옵션이 있기 때문에 여러가지를 눌려보면서 마음에 드는 방식으로 변환하면 됩니다.

단일스캔은 흑백의 단순한 형태로 변형됩니다. 무료 변환사이트인 Convertio와 비슷한 형태라고 할 수 있겠네요. Multicolor는 비교적 우리가 원하는 방식으로 변환되며 색상이나 명도를 조절할 수 있습니다. 픽셀아트는 픽셀로 변환되지만, 비트맵 형식이 아니라 각각의 픽셀에 Path가 붙어있는 형태로 변환됩니다.
제가 각각의 변환 방법에 대해 한 눈에 보이기 위해 조금 복잡한 이미지를 사용하였지만, 단순한 로고나 캐릭터 이미지라면 더 좋은 결과값을 낼 수 있습니다.
SVG 파일 저장
이렇게 변환한 SVG 파일을 저장하는 방법을 알아보도록 하겠습니다.
이미지를 잉크스페이스로 가져왔기 때문에 그냥 저장하셔도 SVG로 저장이 됩니다. 필요한 이미지만 남기고 저장하시면 됩니다.
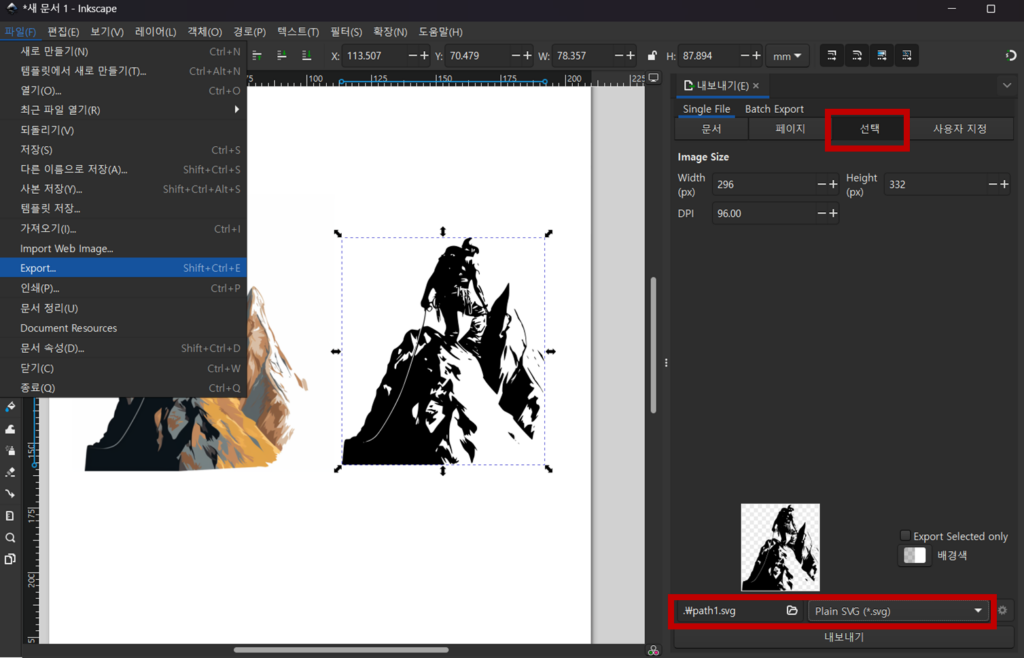
이미지사이즈를 여백없이 딱 맞게 저장하고 싶다면 이미지를 클릭한 후 파일-Export를 클릭하면 오른쪽에 내보내기 창이 나옵니다. 선택 탭에서 파일명과 형식을 지정해서 내보내기를 하시면 저장이 됩니다.

지금까지 잉크스케이프로 SVG 파일 만드는 법과 변환하는 법, 저장하는 법을 알아봤습니다. 필요한 상황에 도움이 되었으면 좋겠습니다.